使用 `systemd-nspawn` 这个命令我们可以很方便的创建一个 Linux 容器,需要的只是一个使用 systemd 作为 init 的 Linux 发行版的根文件系统。通过创建容器,我们可以获得一个可以随便折腾而不用担心损坏的 Linux 环境。这里用 Ubuntu 16.04 和 CentOS 7 为例,整个过程可以说是非常简单(虽然比起 Docker 还是麻烦了点)
小实验:扩展 PS4 的存储
PS4 到手之后游戏买买买,500G的磁盘换成了1TB也快用完了,但是买2TB的话就感觉很麻烦,一来是要全部重新迁移数据,二是换下来的1TB WD Black也没其他地方用,就很难受。
查了一圈后发现,PS4 在某次系统更新后提供了将 USB 存储格式化为扩展存储的功能,也就是说可以用 USB3.0 的移动硬盘来装游戏。可能是有偏见吧我一直觉得移动硬盘是非常不靠谱的东西,不过这个特性倒是一个不错的拓展存储的切入点。
要说扩展存储,如果是普通的 PC 上有这个需求,解决方法非常多,比如我可以建立一个 SMB 协议的共享,Windows 和 macOS 原生兼容,Linux 只需要加载 cifs.ko 即可;当然 NFS 来实现也没有任何问题;如果对加密有需求,或是需要一个裸磁盘,还可以用 iSCSI 来做到。可是 PS4 目前没有破解,以上方法都不可行。
于是就想,PS4 支持 USB 存储的扩展,我能不能将上面提到的一些方式通过 USB 暴露给 PS4 来实现呢?比如这样一个设备:它本身是一个 USB 从机,同时有一个 GbE 接口,可以千兆访问到局域网里的 iSCSI Target,然后通过一些魔法,将 iSCSI Target 拿到的磁盘设备直通到 USB,让 PS4 认为这是一个大容量的 USB 存储。
网易云音乐 Linux 版高分屏问题解决方案
网易云音乐 Linux 版推出很久了,肯定已经有很多人反馈过 HiDPI 下不能正常工作的问题了,然而似乎网易生娃不养娃,版本号 1.0.0 从一开始就没有变过(
在网上搜索 HiDPI 下字太小难以阅读就能找到最简单的解决方案:添加参数 `–force-device-scale-factor=2` 就能让他强制两倍渲染。不过这个方法在我这儿(ArchLinux,KDE)上并不是什么好的解决方案:启动程序时,程序按照环境 DPI 创建了窗体,但是内容部分则依然使用原分辨率渲染,效果就是只有坐上 1/4 能正常显示内容,剩下的都是白色的空白。只要我的全局 DPI 不是 100%,这些空白就一直存在。
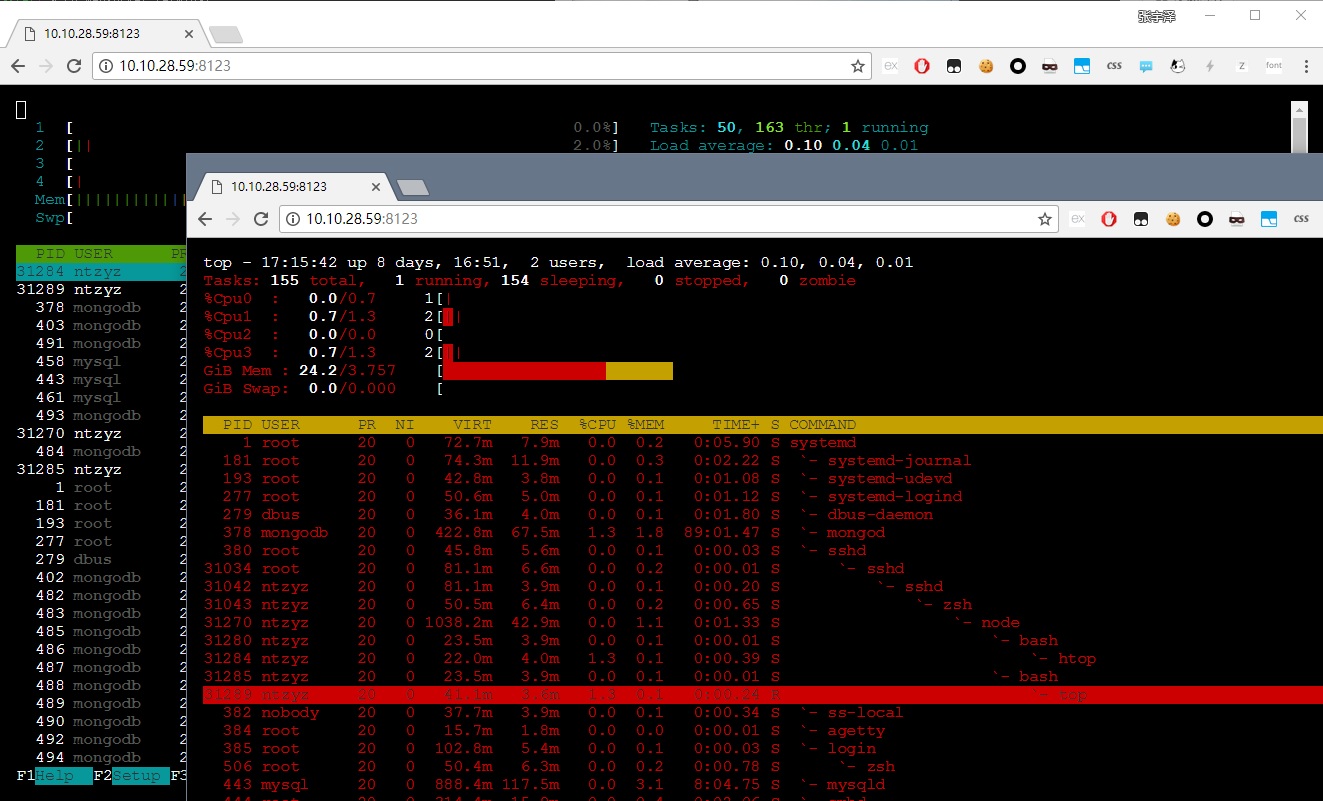
简易 Web Terminal 的实现
说起来也是有趣,本来是研究一下 WebSocket 准备给论坛/博客增加实时更新之类的特性,结果看着看着就脑洞大开搞了这么个玩意儿((
首先明确一下,这里说的 Web Terminal 是指再网页中实现的,类似于终端模拟器的玩意儿。举例的话应该是类似于 Linode 的 LiSH 和 Visual Studio Code 中内置的那个终端,而不是 ConoHa 提供的 VNC 式的终端(其实那玩意儿是个远程桌面了)。最终目标的效果就是和 Secure Shell 类似:打开一个网页,就能启动一个网页所在服务器的 shell,比如到处都有的 bash 或者非常强大的 zsh,然后就可以与这个终端进行交互式的操作,比如使用 vim 编辑文件,或者查阅 man 中的手册。
单页应用下实现动态的脚本加载
初音未来 歌姬计划 Future Tone 游戏视频
前几天拿到了游戏仅有的两个金杯中的一个:節奏遊戲大師[FS],发个视频庆祝一下(大雾
第一个是 Extreme 难度的こちら、幸福安心委员会です,洗脑曲,这个难度可以说是相当简单:
[作业] AES-128-ECB 实现
首先呢这份代码是这学期选修课的大作业,前后也花了点心思,于是还是贴到这儿,顺便给博客除除草ww
作业的题目有两大类,一类是使用常见的对称/非对称加密算法(DES/AES/RC5/RSA/Blowfish/blabla)实现一个可用的加解密工具,另一个则是实现一个HASH程序,类似于 md5sum 或者是 sha256sum 这种。我选择了做 AES 主要是有几个原因:
- 老师说了,杂凑算法于加解密算法比较起来,实现难度低,因此基础成绩就会相对低一点(然而我觉得两个都蛮简单的啊)。
- 在上课之前就已经接触过 AES 这个算法了(归功于 Shadowsocks 啦),用了这么久的东西,也算是对它的实现比较感兴趣的(然而怎么想都知道自己写的破代码性能会被 OpenSSL 吊着打)。
当然按照老师的说法,简单的实现只是最基本的要求,所以我这里打算做三分实现,分别是 CPU 单线程,CPU 多线程和 GPGPU。其实这里面核心代码都是完全一样的,无非就是分组加密和密钥更新上有点区别,但是听起来就高大上了很多(没毛病)。
[OpenWrt] 为 x86_64 平台编译自己的 OpenWrt
OpenWrt 是一个十分著名的嵌入式 Linux 发行版,被广泛使用在家庭路由器的魔改上。其前身是 Linksys 被迫开源的 WRT54G 固件。
最近几天买了一个 Intel J1900 CPU 的板子,集成了四张千兆网卡,于是就打算拿来跑 OpenWrt x86。但是呢,OpenWrt 官方放出的 x86_64 固件中使用的标准库是 uClibc,一个面向嵌入式 Linux 系统的小型的 C 标准库。可是手里的硬件确实正儿八经的 BayTrail CPU,使用 uClibc 未免感觉太憋屈了。不仅如此,绝大多数编译好的二进制软件都是使用 GNU C Library,同时 uClibc 没有提供对 glibc 的兼容,所以即便我是 x86 的 CPU,所有软件也都需要使用 OpenWrt 重新编译,很繁琐。于是,打算重新编译自己的 OpenWrt。
使用 UglifyJS 压缩 JavaScript 文件
UglifyJS 是一个著名的 JavaScript 源码处理工具,可以用于压缩或是格式化 JavaScript 代码。同时他也是 JavaScript 编写,所以只要有 Node.js 就能很方便的使用。其项目主页:https://github.com/mishoo/UglifyJS
安装方法很简单, 假定你已经安装了 node 和 npm,你只需要执行以下命令即可完成:
npm install -g uglify-js
使用也是很简单的,我就举个压缩代码的例子吧,假设我们一个 script.js,需要进行压缩,可以执行以下命令:
uglifyjs script.js -o script.min.js
以上会对代码进行压缩,并保存为 script.min.js。值得注意的是这个压缩方法不会修改变量名,如果需要更彻底的压缩,则可以:
uglifyjs script.js -m -o script.min.js
实际效果的话,cnVintage 所使用的 flarum 中有一个 1.4MB 大小的 forum-7a006006.js,如果对其进行压缩能将大小缩减至 824K;如果对其使用更彻底的压缩,则能缩减至 611K,效果十分可观。
[HTML] AudioContext 折腾笔记 02
之前我们已经看到了如何利用 HTML 的 WebAudio API 播放一段自定义的音频,其实难度并不大,主要步骤就是创建音频上下文,创建缓冲区和音频源,之后在缓存区内暴力写入波形数据,就可以播放了。
有了这些功能,理论上我们是可以在浏览器里使用 JavaScript 解码任意的音频文件并播放的,然而实际上 JavaScript 本身算是个半残废语言,而且既然能用 HTMLAudio 标签来播放音频,为什么要自己解码呢(
不过话说回来,不是所有代码都是写了拿去用的,有的时候折腾折腾一些比较奇怪的东西也非常有趣。想到世界上有一个叫 WAV(audio/x-wave) 的音频格式,其结构听说也是非常的简单粗暴,在解码上基本没有什么复杂度。于是为什么不尝试着自己用 JavaScript 把 wav 音频通过音频上下文接口播放出来呢?