没啥技术含量的工作,不过能有效提升体验~说白了就是破事水
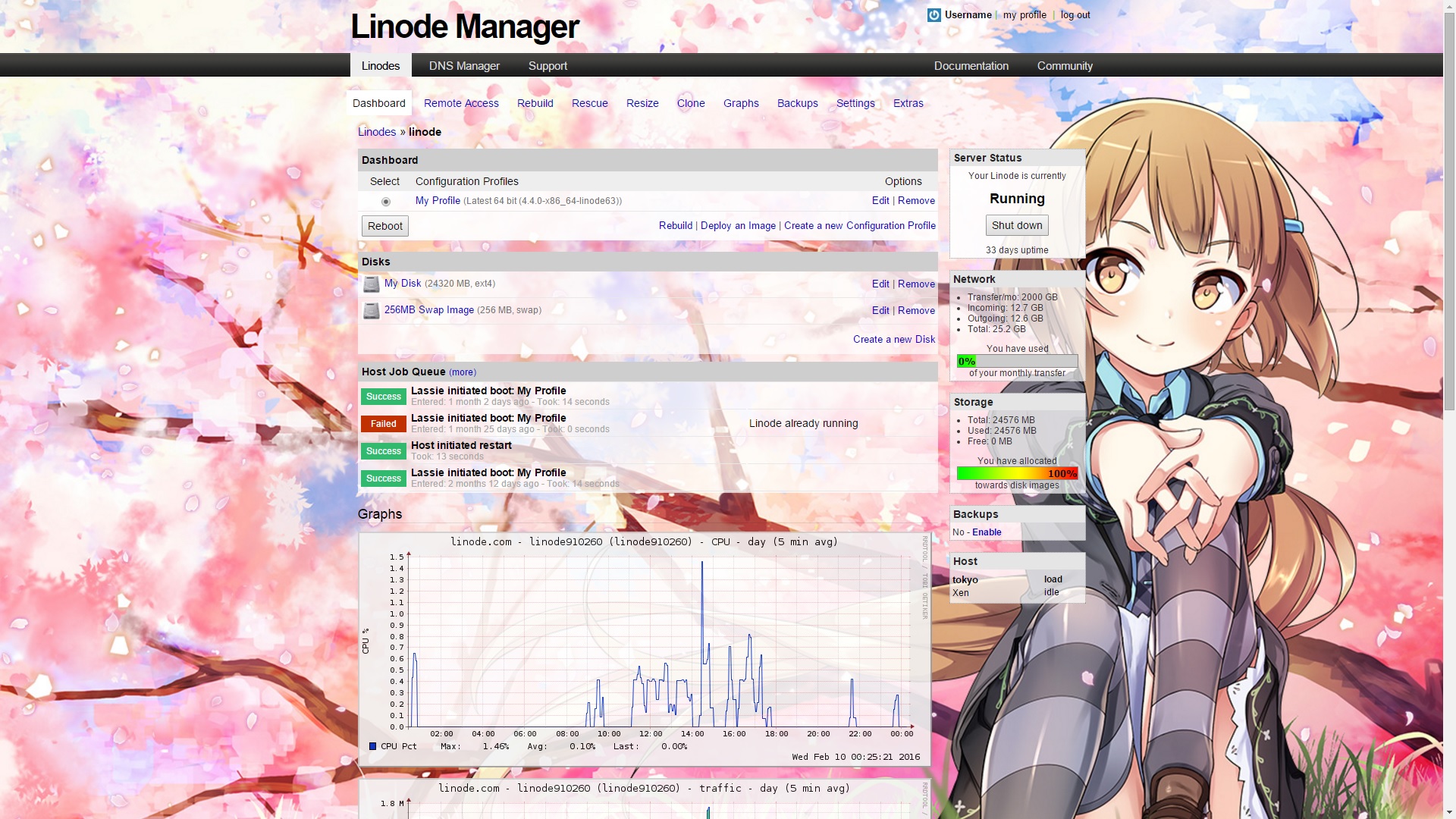
效果如图:
能一边视奸 ConoHa 家的吉祥物一边使用 Linode 的服务真是太棒了w
首先是在浏览器里安装一个能自定义 css 的插件,我用的是 Google Chrome 浏览器 + StyleBot 插件。
然后进入 Linode 的面板,点击拓展程序图标,再点击 Edit CSS,粘贴这些代码:
#machine_control, .list_entry, .jobs, .dashbox {
background-color: rgba(255,255,255, 0.7);
}
#page {
-khtml-box-shadow: none;
-moz-box-shadow: none;
-webkit-box-shadow: none;
background-color: rgba(255,255,255, 0.0);
border-radius: 8px;
box-shadow: none;
}
.header {
background-color: rgba(0, 0, 0, 0) ;
}
.header_logo {
text-shadow: none;
}
.header_profile a:link {
color: #000;
}
body {
background: url(https://manage.conoha.jp/Content/Images/ConoHa/ConoHaMode/bg_conoha.jpg);
background-attachment: fixed;
background-position: center;
background-size: cover;
}
img {
opacity: 0.9;
}
效果是能立即看到的,是不是很棒呢(划掉